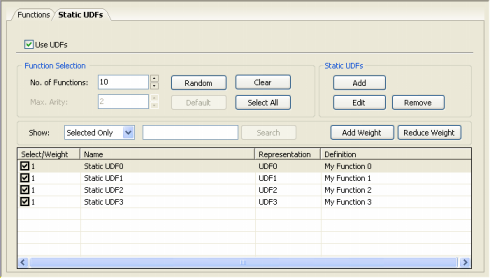
| In the Functions
Panel, by selecting the Static UDFs Tab and checking the Use UDFs box, the Static UDFs
frame lights up and you can now add your own user defined functions.
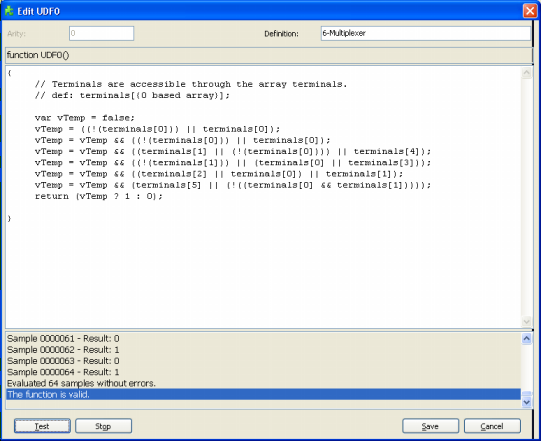
To add a Static UDF (UDF for short) to your modeling kit, just click the Add button on the Static UDFs frame and the UDF Editor appears with the function header already in place.
Then you just have to write the body of the function in the code editor. The code must be in JavaScript and can be rapidly tested for compiling
errors by pressing the Test button.
In the Definition box, you can write a brief description of the function for your future reference. The text you write
there will appear in the Definition
column of the Static UDFs Tab. |